Всем привет! Решил у себя на сайте оформить хлебные крошки в микроформат, начал в нете искать актуальную информацию, но ничего толкового я не обнаружил. Много постов с разными вариантами и своими доработками, но при проверке все было не актуально, и много статей только для версий 1.5 или 2.5.
Решил более глубже капнуть - и наконец-то обнаружил толковый результат. Есть 2 варианта решения этой задачи, Вы выбирайте тот который Вам нравиться больше
Вариант 1
В первом варианте мы изменим код стандартных хлебных крошек
И так, как же осуществить замену старого кода Joomla 3, на новый? Нам нужно в директории template/ваш шаблон/html/mod_breadcrumbs/default.php
Открываем файл default.php и заменяем следующим кодом:
defined("_JEXEC") or die ; |
После этого можем сразу проверить работоспособность микроразметки хлебных крошек Joomla 3, переходим на гугловскую проверку по этой ссылке и нажимаем на ссылку "Получить данные по URL" вписываем ссылку с 2-3 уровнем вложенности и должен получиться вот такой результат:
Как видите все работает. Но Вас наверное насторожили 2 ошибки, я сейчас все объясню почему так. Нужно этого для того- что бы последняя крошка не была ссылкой, и не ссылалась сама на себя, так как это актуально. Прогнав через гугл бот, я сразу же увидел как это работает в поисковой выдаче:
Скачать модуль;
Какой из этих вариантов Вам нравиться- такой и используйте. Я изначально первый метод использовал, но потом все-таки поставил модуль.
Всем спасибо за внимание, надеюсь статья была для Вас полезной!
Приветствую, читателей блога сайт! Сегодня речь пойдет про стандартные модули Joomla. Их много, поэтому рассмотрим только часть: хлебные крошки, модуль новостей Joomla статистики, статистики и еще несколько других.
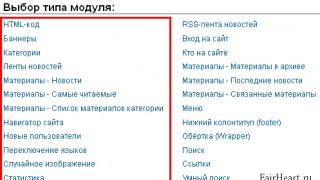
Сразу после установки Joomla предоставляет 24 стандартных модуля.

Стандартные модули Joomla — Часть 1
Предназначен для вывода на сайт произвольного HTML кода. Идеально подходит для вывода всевозможных счетчиков, картинок, баннеров, социальных кнопок или информеров — то есть любых функциональных объектов, код которых получаем со сторонних сервисов.
При использовании визуального редактора TinyMCE, модуль воспринимает только чистый html код. Любые вставки на других языках программирования удаляются при сохранении. Поэтому, пред тем как добавлять код, содержащий скрипты на javascript, переключитесь на редактор CodeMirror.
Оригинальных настроек совсем немного.
1. Пользовательский текст.

Собственно, сюда необходимо добавить html код, результат действия которого появится на сайте.
2. Основные параметры.

- Обрабатывать плагинами — разрешить/запретить обработку добавленного html кода плагинами;
- Укажите фоновое изображение — добавить картинку для заднего фона.
2. Баннеры
Основные параметры, которые следует указать при создании модуля «Баннеры».

- Где открывать ссылку — рекламные баннеры представляют собой картинку с ссылкой на сайт заказчика. В этой опции следует указать эту ссылку.
- Кол-во — количество отображаемых баннеров.
- Клиент — создается через компонент «Баннеры».
- Категория — указывается, из какой категории будут браться баннеры.
- Поиск по тегу — при выводе баннеров, предпочтение будет отдаваться тем, чьи теги совпадают с ключевыми словами документа, в котором они выводятся.
- Случайно — по порядку или случайно выводить баннеры.
- Текст заголовка — текст или html код, который будет выводится перед группой баннеров и использоваться в качестве заголовка.
- Нижний колонтитул — а данный текст или html код будет выводится уже после.
3. Категории
Созданные в Joomla материалы группируются по категориям, в свою очередь они могут объединятся в другие категории, тем самым создавая иерархию. Категории более высокого уровня называются родительскими, а низшего — дочерними. Это напоминает матрешку — одна категория вкладывается в другую, та в свою очередь может быть дочерней категории для третьей. Количество таких «матрешек» называется уровнем вложенности.
Так вот, данный модуль позволяет отображать список всех дочерних категорий, входящих в выбранную родительскую.
Основные параметры.

- Родительская категория — выбираем категории, для которой будут выводится дочерние элементы.
- Описание — показывать или нет.
- Показывать подкатегории — показывать дочерние элементы или нет.
- Количество первых подкатегорий.
- Максимальная глубина вложения.
Я думаю, каждая опция достаточна очевидна, поэтому пояснять особо не стоит. Более подробно о создании и настройки категорий поговорим при рассмотрении публикации нового материала на сайте.
В разделе «Дополнительные параметры» появляется одна новая опция «Стиль заголовка», которая задает уровень заголовков. Желательно поставить h4, ибо они будут повторяться на разных страницах сайта, а для заголовков высокого уровня это недопустимо.
4. RSS-ленты
Позволяет организовать RSS ленту новостей для выбранного пункта меню. Звучит несколько странно, ибо чаще всего встречаешь RSS ленту всего сайта или блога, но в Joomla привязка идет именно к пункту меню. Конечно, данный пункт меню должен относится к какой-то категории, в которой публикуется новый материал. Делать привязку к одиночной странице не имеет смысла. Поэтому, с большой ответственностью отнеситесь к разделу «Привязка к пунктам меню» настроек данного модуля.
Основных параметров у текста совсем немного.

- Показывать или нет текст рядом со значком RSS подписки. Сам текст задаете во второй опции.
- Формат ленты — стандартным является RSS2.0.
С созданием RSS ленты новостей я бы посоветовал немного подождать. Все-таки для этого гораздо лучше подходит дополнительный бесплатный компонент Ninja RSS Syndicator, о котором я расскажу в одной из следующих статей. Он предоставляет гораздо больше настроек для создания правильной RSS ленты.
В любом случае, создаете вы ленту новостей через стандартный модуль или компонент Ninja RSS Syndicator, ее обязательно следует добавить в .
5. Модуль Материалы — Новости
Позволяет выводить на сайт фиксированное количество материала из одной или нескольких категорий. Отлично подходит для вывода нескольких последних публикаций, собственно, поэтому и получил название «Новости».
В настройках модуля «Материалы — Новости» нет ничего сложно.

Указываем одну, несколько или все категории, из которых будет браться материал. Для выбора нескольких категорий зажмите ctrl и отмечайте левой кнопкой мыши. Далее настраиваем, в каком виде выводить анонсы материалов: показывать изображения и заголовки, использовать ли заголовок в качестве ссылки на страницу с данным материалом, уровень заголовков. Можно выбрать, показывать ли ссылку «Подробнее» для перехода к полной версии материала. Если вы используете заголовки в качестве ссылок, то опцию "Подробнее можно и отключить. Чуть ниже задаем количество выводимых материалов и критерии их выборки.
Собственно, назначение каждой опции достаточно очевидно, поэтому просто подберите удобную для себя комбинацию настроек.
6. Материалы — Самые читаемые
Очень простой модуль, который показывает заданное количество самых популярных по количеству просмотров материалов из определенных категорий.

В настройках достаточно отметить категории и количество выводимых материалов.
7. Материалы — Список материалов категории
Еще один модуль для вывода материалов из определенных категорий. Предоставляет большое количество параметров для гибкой настройки фильтрации, сортировки и группировки выводимого материала. Все настройки перечислять не буду, ибо их действительно много. В русской Joomla все опции на русском и снабжены подсказками. Просто покопайтесь в настройках фильтрации, сортировки и группировки для достижения желаемого результата.
8. Навигатор сайта — модуль хлебные крошки Joomla
Добавляет на сайт навигационную цепочку, которая показывает путь с текущей страницы до главной. Каждое звено цепочки является ссылкой на страницу более высокого уровня. Часто ее называют просто «хлебные крошки». Такое название пошло от сказки братьев Гримм «Гензель и Гретель», герои которой разбрасывали хлебные крошки, чтобы потом найти дорогу домой. Весьма тонко подмеченное сравнение.
Хлебные крошки используются для удобства и улучшения навигации. Кроме этого, навигационная цепочка благоприятно влияет на поисковую оптимизация сайта, позволяя поисковикам быстрее понять его структуру.
Так же хлебные крошки Joomla позволяют наглядно увидеть, соблюдается на сайте правило «трех кликов» или нет. Согласно этому правилу любая страница сайта должна быть доступна не более чем в три клика. Фактически, максимальная длинная цепочка должна выглядеть следующим образом:
Как итог — Хлебные крошки в Joomla добавлять обязательно! Лучшее место для них, это сразу над областью контента, чтобы они всегда были под рукой.
Настроек немного.

- Показывать надпись «Вы здесь» перед хлебными крошками?
- Показывать главную — показывать ссылку на главную в качестве первого звена навигационной цепочки.
- Название главной страницы — лучше всего дать ей название домена сайта.
- Показывать последний — последний элемент, это текущая страница.
- Разделитель текста — разделитель звеньев цепочки.
9. Новые пользователи
Пожалуй, самый простой модуль, который выводит список недавно зарегистрированных в Joomla пользователей. В настройках достаточно указать только их количество. Конечно, имеет смысл применять только в том случае, когда на сайте разрешена регистрация.
10. Переключение языков
Если ваш сайт написан на нескольких языках, то данный модуль позволяет переключаться между ними. Весьма не тривиальный, одно описание чего стоит!!! Ни разу не приходилось его применять, поэтому не буду умничать о его настройках.
11. Произвольное изображение
Выводит случайное изображение из заданного каталога.

- Тип изображения — обычно это jpg и png.
- Каталог с изображениями — путь к директории с картинками относительно URL адреса сайта. В корне Joomla на сервере имеется папка images, предназначенная для хранения изображений. Создайте в ней еще одну папку, скажем «kartinki» (очень оригинально) и загружайте в нее все изображения, предназначенные для данного модуля. Тогда путь будет следующий: /images/kartinki.
Для создания такой папки на сервере можно воспользоваться либо Медиа-менеджером Joomla, либо обычным ftp клиентом, например, . - Ссылка — при клике по изображению, пользователь будет переходить по данной ссылке.
- Ширина и Высота — размеры изображения в пикселях.
12. Статистика
Модуль «Статистики» предназначен для вывода информации о сервере и сайте, а также счетчика просмотров.

В настройках ставим «Да» напротив нужных опций.
На этом на сегодня все. Вторую половину плагинов рассмотрим в следующей статье. Обязательно подпишитесь на ленту новостей , чтобы не пропустить ее. Спасибо за внимание. Всех Вам благ!
A breadcrumbs module can be really helpful if you have a site with a lot of information. For instance, if you have multiple menu items and sub menu items, a breadcrumbs module will display the location of each page as you browse through all the pages on the site.This article explains how create a Breadcrumbs Module. After logging into the administration area (the back end) of your site, go to Extensions > Module Manager.
Once inside the Module Manager, select the "New" button to create a new module.

Select "Breadcrumbs" from the list of module types that appears.

In the "Details" area of the module, add a title. For the purposes of the sample breadcrumbs that we"re creating for these screenshots, we"ll title our module "Breadcrumbs". Also, select a position for the module by selecting the "Select Position" button. For the purposes of this article, we"ve selected the "Breadcrumbs" position in the Protostar Template .

Be sure to save your work. Visit the front end of your site, hit refresh, and you"ll see your breadcrumbs module in the position that you selected.
Друзья, ранее, в статье о создании привлекательного сниппета , я посредственно затрагивал тему конверсии выдачи в посетителей/клиентов. Мы говорили о внутренних возмежностях движка Joomla, о значении метатегов title, description и т.д. Но разработчики не стоят на месте, и в борьбе за каждого клиента важно по-максимуму использовать все существующие возможности. Тем более, если это бесплатно
Сегодня хочу предложить шагнуть дальше в этом направлении, поэтому начинаю цикл статей, посвященный микроразметке, а точнее ее внедрению на наши сайты, сделанные на Joomla. К слову сказать, я занимаюсь созданием сайтов недорого и на сегодняшний день, я в обязательном порядке, при создании сайта внедряю микроразметку, будь то простой сайт, блог или интернет-магазин. Благодаря микроразметке, мы можем существенно улучшить свой сниппет в выдаче Google и Yandex. Разумеется, в микроразметке под данные ПС разница существенная, собственно, как и в самих видах микроразметки. Но чтобы не запутаться, в данной статье я постараюсь раскрыть тему - микроразметка хлебных крошек Joomla 1.5 и Joomla 2.5
Как микроразметка хлебных крошек помогает улучшить сниппет?
Когда мы говорим об улучшении сниппета, мы подразумеваем его "интересность" для глаза пользователя. Ведь для каждого владельца интернет-проекта важно, чтобы среди выдачи по релевантному поисковому запросу, пользователь зашел именно на его сайт. А вот выделить Ваш сайт среди скучного списка поможет микроразметка хлебных крошек. Чтобы не тянуть резину, давайте перейдем к рассмотрению наглядного примера сниппета сайта, сделанного на Joomla, в котором присутствует микроразметка хлебных крошек.

В данном фрагменте скриншота, красной линией я подчеркнул результат внедрения микроразметки хлебных крошек. Если сравнить с вышестоящим сниппетом, то мы там увидим некрасивый фрагмент УРЛ адреса статьи. Микроразметка хлебных крошек помогает сформировать ПС Google сниппет, в котором отображаются быстрые ссылки на соответствующие разделы сайта. Согласитесь, такой сниппет выглядит гораздо привлекательнее. Более того, эти быстрые ссылки кликабельны и, соответственно, ведут на разделы сайта. Это удобно, если пользователю захочется сразу перейти к перечню услуг.
Если подробно рассматривать данный пример, то можно увидеть в сниппете и аватарку с профиля автора в Google+, но это тема для отдельной статьи. Убедившись в полезности интеграции микроразметки хлебных крошек, предлагаю перейти к рассмотрению технической стороны данного вопроса как для сайтов, сделанных на Joomla 1.5, так и для сайтов, работающих на Joomla 2.5, поскольку имеются различия в коде.
Микроразметка хлебных крошек в Joomla 1.5
Прочитав много информации о микроразметке хлебных крошек, многие рекомендуют либо устанавливать дополнительный плагин на сайт, либо вносить изменения в модуль breadcrumbs в папке шаблона, установленного по умолчанию. Я предлагаю вносить изменения непосредственно в модуль mod_breadcrumbs который находится непосредственно в ядре сайта. Хотя бы по причине того, что многие шаблоны не имеют собственного модуля mod_breadcrumbs и используют модуль системы. Изменения кода будут вноситься в файл default.php модуля.
Для внесения изменений, чтобы найти файл, нужно пройти по следующему пути: в папке tmpl и находим файл default.php
Открываем default.php в Notepad++ и заменяем всё содержимое на следующий код:
defined("_JEXEC") or die("Restricted access"); ?> endfor; ?>
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo "link."" rel="v:url" property="v:title">".$list[$i]->name."";
} else {
echo "";
echo $list[$i]->name;
echo "";
}
if($i < $count -2){
echo " ".$separator." ";
}
} elseif ($params->
if($i > 0){
echo " ".$separator." ";
}
echo "".$list[$i]->name."";
}
После чего сохраняем файл и закрываем.
Микроразметка хлебных крошек в Joomla 2.5
Как и в варианте с Joomla 1.5, мы также будем вносить изменения в файл default.php модуля mod_breadcrumbs в ядре сайта. Для этого идём по следующему пути: /site.net/modules/mod_breadcrumbs/tmpl открываем в редакторе файл default.php и вносим следующие изменения:
// no direct access
defined("_JEXEC") or die;
?>
get("showHere", 1))
{
echo "" .JText::_("MOD_BREADCRUMBS_HERE")."";
}
?>
// If not the last item in the breadcrumbs add the separator
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo "link."" rel="v:url" property="v:title">".$list[$i]->name."";
} else {
echo "";
echo $list[$i]->name;
echo "";
}
if($i < $count -2){
echo " ".$separator." ";
}
} elseif ($params->get("showLast", 1)) { // when $i == $count -1 and "showLast" is true
if($i > 0){
echo " ".$separator." ";
}
echo "".$list[$i]->name."";
}
endfor; ?>
Как видите, микроразметка хлебных крошек для Joomla 2.5 отличается от таковой для Joomla 1.5
Ночу напомнить одно банальное правило - перед внесением изменений в файл, выставляйте права доступа chmod 777, иначе изменения не будут записаны.
Чтобы проверить работоспособность микроразметки хлебных крошек, откройте какую-либо статью из какого-либо подраздела, затем скопируйте УРЛ и вставьте его в форму по следующему адресу - http://www.google.com/webmasters/tools/richsnippets Если в структуре УРЛ, при проверке получилось как в примере - значит, Вы всё сделали правильно. Никаких видимых изменений на сайте, после интеграции микроразметки хлебных крошек быть не должно. Кстати, должен сказать, что быстрые ссылки, после внесения микроразметки, появляются в выдаче не всегда.
Данные примеры микроразметки хлебных крошек работают для улучшения сниппетов в ПС Google. Относительно Яндекса, известно, что он не учитывает данную микроразметку и формирует быстрые ссылки в сниппете сугубо по своему усмотрению.
На последок, еще раз хочу напомнить, что микроразметка бывает разной, и в следующих статьях я буду подробно останавливаться на каждом отдельном случае. Удачных Вам опытов и до встречи!