Создадим страницу с контентом и ведущий на неё пункт меню.
Как создать материал
1. В главном меню панели управления Joomla выберите Материалы -> Менеджер материалов .
2. Откроется страница с уже созданными статьями. Их можно просмотреть, отредактировать или удалить, но сейчас нас это не интересует. Чтобы добавить новую статью, нажмите кнопку Создать в левой верхней части страницы.
3. В поле Заголовок введите название статьи.
4. В основное поле вставьте её текст. Создавать материалы прямо из админ-панели удобно, потому как Joomla предлагает для этой цели функциональный и удобный визуальный редактор, основные инструменты форматирования в котором не спрятаны глубоко и у большинства пользователей не вызовут вопросов. Однако есть некоторые возможности, о которых стоит упомянуть.
- Редактор может работать как в визуальном режиме, так и в режиме просмотра исходного кода материала. Чтобы активировать его, нажмите Инструменты -> Исходный код .

- Обратите внимание на вкладки. Самое популярное действие, кроме правки текста - добавление в него картинок. Эта функция в расширенном виде доступна на вкладке Изображения и ссылки .

- Простая вставка картинок (без широких возможностей) спрятана не так далеко: Вставить -> Вставить/редактировать изображение .

Однако вместо загрузки файла картинки такой подход предполагает вставку адреса ссылки, ведущей на рисунок.

- На вкладке Материал есть кнопка Модуль , с помощью которой можно вывести разного рода содержимое (архивы статей, последние, самые популярные посты и т. д.) прямо в материале. Нажмите кнопку Модуль и выберите, информацию какого именно хотите вывести, нажав на его названии.

После выбора в материале появится новая строка кода.

5. Когда материал готов, из раскрывающегося списка Категории выберите раздел, которому он принадлежит (как создавать категории, читайте здесь). Кроме того, вы можете добавить запись в Избранное, если нажмёте Да в одноимённой области.
6. Из раскрывающегося списка Доступ выберите, кто может просматривать материал. По умолчанию установлен уровень доступа Public - это значит, что страница будет находиться в публичном доступе и просмотреть её сможет любой желающий.
7. В поле Метки введите теги поста.
8. Когда материал будет полностью готов к публикации, нажмите кнопку Сохранить .

Как создать пункт меню
1. В панели управления Joomla откройте Меню -> Менеджер меню .
2. Загрузится страница со списком доступных меню. Щёлкните на том, в котором должен появиться новый пункт. Шаблон, установленный по умолчанию, содержит три меню: Top (верхнее), Main Menu (отображается справа) и User Menu (меню пользователя, которое появляется только после авторизации на сайте). Новый пункт можно добавить в любое из них, но я создам его в меню Top.

В нём мы видим два совершенно ненужных пункта (Sample Sites и Joomla.org ) и один (Home ), который надо переименовать, он ведёт на главную страницу сайта. Установите флажки рядом с ненужными пунктами и нажмите кнопку В корзину , щёлкните на оставшемся пункте, в поле Заголовок меню открывшейся страницы вместо Home введите Главная и нажмите Сохранить . В результате верхнее меню сайта полностью поменяет структуру.
3. Для добавления пункта в редакторе меню Top нажмите кнопку Создать .

4. Нажмите кнопку Выбрать области Тип пункта меню открывшейся страницы.
5. Из появившегося списка выберите Материалы -> Материал (подробнее об остальных типах меню читайте здесь).

6. В области Выбор материала нажмите кнопку Выбрать .
7. Либо найдите нужный материал в списке имеющихся, либо воспользуйтесь поиском - в поле Фильтр введите заголовок вашей статьи и нажмите Искать . Когда пост будет найден, щёлкните на нём кнопкой мыши.

8. Чтобы добавить пункт, нажмите кнопку Сохранить . Обратите внимание на дополнительные настройки: в частности, вы можете задавать родительский элемент меню (с помощью этой функции можно создавать подменю), устанавливать уровень доступа (как в материалах), изменять порядок расположения элементов и т. д.
Теперь можно перейти на сайт и посмотреть, что получилось - щёлкните на вновь созданный пункт меню и посмотрите свой первый материал.
Но еще не начали заполнение сайта, необходимо выполнить основные настройки Joomla. А именно: установить визуальный редактор , настроить ЧПУ в Joomla , а так же оптимально настроить отражение title страницы . Данные настройки не потребуют дополнительных расширений для Joomla, они установлены все по умолчанию и их просто надо включить и настроить в административной панели.
После того как зашли в админку сайта на Joomla кликаете по иконке “Настройки”,
откроется страница, состоящая из трех вкладок: “Сайт”, ”Система”,”Сервер”. Особое внимание необходимо обратить на вкладку “Сайт”. Именно здесь следует прописывать метатег description, ключевые слова (метатег keywords) сайта, настраиваете ЧПУ.

В разделе “Сайт” нас будет интересовать всего несколько пунктов:
— Сайт выключен – галочку в этом поле ставим в том случае, когда хотим произвести серьезные перемены на сайте и снимаем ее обязательно после. Эту функцию очень удобно использовать когда после установки какого – то модуля или плагина пойдут несоответствия в оформлении.
— Сообщение при выключенном сайте – в этом уже по умолчанию прописан текст, который будет отражаться если в поле “Сайт выключен” стоит галочка в положение “нет”. При желании Вы можете прописать в этом поле свой текст.
— Название сайта – в данной строке будет отражаться то название сайта, которое было задано при установки Joomla, но Вы можете его с помощью этого поля изменить.
— Визуальный редактор по умолчанию – Редактор TinyMCE. Это поле позволяет настроить отражение текстового редактора, отражающегося при добавлении статьи. По умолчанию стоит простой html и если Вы зайдете в редактор статей, то увидите примерно следующую картину

Редактировать материал в таком редакторе довольно проблематично и неудобно. Поэтому необходимо подключить другой редактор — и немного его настроить.
После того как Вы в поле Визуальный редактор по умолчанию выберите Редактор TinyMCE сохраните произведенные изменения, нажав в правом верхнем углу кнопку “Сохранить”. В административной панели зайдите во вкладку Расширения – Плагины. На открывшейся странице в списке плагинов найдите Редактор TinyMCE
И кликнете по его названию. Откроется страница с его настройками. Первоначально, если он не включен его включаем, то есть ставим в пункте ”Включен” галочку в положение ”Да” . Затем переходим в Параметры плагина и в пункте “Режим работы (функциональность)” выбираем значение – расширенный

Сохраняем произведенные изменения, нажав кнопку “Сохранить”, открываем редактор статей и видим что теперь он сталь очень похож на панель Word

То есть появились различные кнопки форматирования текста и не только. Я не буду подробно описывать работу каждой кнопки – здесь все очень понятно. Немного освоившись с этим редактором можно будет установить более расширенную версию бесплатного редактора JCE , но об этом будет рассказано чуть позже.
С редактором разобрались. Теперь снова возвращаемся в Настройки – Сайт и спустившись чуть ниже в поле Мета – данные прописываем ключевые слова сайта и его описание.
Ниже находится еще два поля:
Показывать тег title – устанавливаете значение “Да”, что позволит отражаться заголовку статьи в названии страницы. Это играет не маловажное значение в оптимитизации сайта
А вот показывать тег autor в начале каждого материала будет зависить от Вашего желания.
Теперь осталось только в разделе “Поисковая оптимизация (SEO)”настроить человеко – понятные url для сайта.
Настраиваем ЧПУ в Joomla
По умолчанию адреса страниц сайта на Joomla выглядят следующим образом:
http://gotovte-vkysno.com /pervie-bluda/borz/petrovskii.html
Такой вид url страницы многое расскажет читателю – в какой он находится рубрике, в каком разделе и какую он читает статью.
Для настройки чпу в joomla можно воспользоваться встроенными возможностями в панели Настройки – Сайт – Поисковая оптимитизация

Если поставить галочку в положение “да” в поле Включить SEF-ссылки (чпу) и сразу сохранить изменения то адрес страницы будет отражаться следующим образом:
http://gotovte-vkysno.com /pervie-bluda/petrovskii
Но это только в том случае, если хост, на котором размещен сайт поддерживает расширение Apache. Уже практически желаемый результат, осталось только добавить суффикс.html, а для этого поставим галочку в положение “да” в поле Добавить суффикс к URL. Сохраняем изменения, обновляем сайт и смотрим как теперь отражается адрес страницы – все как и было задумано.
Если у вас не настроено на хосте расширение Apache следует обратиться в техническую поддержку хостера с просьбой ее подключить.Также чтобы добиться подобного отражения url страницы придется заполнять при редактировании статьи поле “Псевдоним”, где необходимо прописать название статьи латиницей. Иначе адрес страницы будет выглядеть следующим образом
| http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011 |
http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011
где вместо названия выводится дата создания страницы. Конечно заполнение поля “Псевдоним” руками довольно муторное занятие поэтому придется установить компонент, который самостоятельно будет заполнять эту строчку, делая транскрипцию названия статьи. О таком компоненте я расскажу в отдельной статье.
Единственно, мне хочется обратить Ваше внимание на тот факт, что необходимо сразу определиться как будут у Вас на сайте отражаться url. Потому что если сайт будет проиндексирован в самом начале с одними адресами, а потом Вы решите поменять их отражение, то они просто будут не доступны по первоначальному виду.
Теперь только осталось добиться правильного отражения названия страниц сайта, что не маловажно при внутренней оптимитизации сайта. Дело в том, что поисковые системы не обходят своим вниманием мета – тег title и поэтому здесь желательно прописывать ключевые слова.
Чтобы угодить поисковым роботам необходимо придать title следующий вид:
название статьи|название ресурса
Такое название должно отражаться при открытии любой статьи Ваш сайта в левом верхнем углу

Так же он отражается и в исходном коде страницы. Чтобы его просмотреть в любом браузере на открывшейся странице кликаем правой кнопки мыши и в выпавшем окне выбираем пункт “Просмотреть исходный код”. Перед Вами откроется страница где можно будет в самом начале увидеть текст заключенный в тег

Чтобы добиться такого отражения Вы уже сделали первый шаг и в админке в панели Настроек – Сайт поставили галочку в поле Отражать тег title в положение “да”, но после этого все равно желаемого результата мы не получим, в качестве title будет отражаться название пунктов меню.
Поэтому теперь необходимо зайти во вкладку Меню, кликаем по названию пункта меню и на открывшейся странице заходим в “Параметры системы”

Здесь в строке “Заголовок страницы” прописываем что у нас должно отражаться. Так для главной страницы я в этом поле прописала – Готовим вкусно, а для остальных пунктов меню я применила вид – название статье|Готовим вкусно.

Сохраняем изменения, нажав в правом верхнем углу кнопку “Сохранить”. Все теперь вид title примет желаемый вид.
Таким образом мы произвели основные настройки Joomla после ее установки, как это работает все в действительности Вы можете посмотреть на сайте http://gotovte-vkysno.com . Теперь остается только позаботиться об защите административной панели сайта , но это уже совсем другая история.
На этом я завершаю. Всем удачи и до новых встреч на блоге “Seo записки отчаянной ”
Возможно Вам это будет интересно:
Из этого туториала вы узнаете, как найти и редактировать содержимое страниц в панели управления Joomla.
В Joomla содержимое сайта организовано в виде страниц. Для того, чтобы редактировать содержимое этих страниц, вам надо проверить раздел Меню (Menu) в панели управления Joomla .
Во-первых, перейдите во вкладку Меню (Menus) -> Главное меню (Main Menu) в панели управления Joomla. Откройте необходимый Пункт меню (Menu Item) .
В поле вы увидите тип содержимого этой страницы — Статья (Article), Статьи категории (Category Articles), Контакт (Contact), и т. д.
Следующее поле — Выберите категорию, ссылку, ID категории, т.д. (Choose a category, Link, Category ID, etc.) — уточняет конкретную статью, категорию статей, или, например, контакт. Выберите один из доступных вариантов во вкладках панели управления Joomla:
Например, если Тип пункта меню (Menu Item Type) определяется как Режим Галереи (Gallery View) и в поле Выберите категорию (Choose a category) указана категория Category для этой страницы, то вам надо перейти в раздел Содержимое (Content) -> или Менеджер избранных статей (Featured Articles manager) для редактирования содержимого страницы. Затем во вкладке Содержимое (Content) -> Менеджер статей (Articles manager) , нажмите кнопку , расположенную справа или слева от списка статей.
С помощью кнопки Инструменты поиска (Search Tools) можно отсортировать статьи, к примеру, по Статусу (Status) (Опубликован (Published)/Удален (Trashed)), Автору (Author), Тегу (Tag) . Это очень удобно, когда у вас несколько статей на сайте. Выберите фильтр Выбора категории (Select Category) , чтобы отсортировать статьи, что выводятся в Пункте меню (Menu item) этой конкретной категории. После выбора категории можно приступать к редактированию статей:

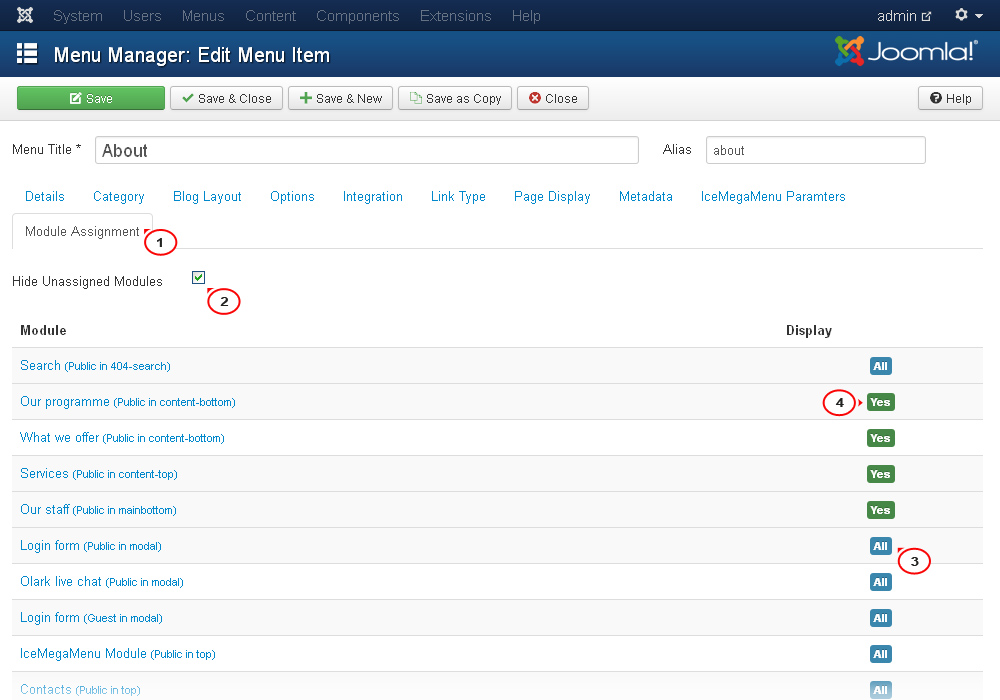
Для того, чтобы найти модули определенной страницы Joomla, перейдите во вкладку Меню (Menus) — Главное меню (Main Menu) и откройте интересующий вас пункт меню. Нажмите на вкладке и поставьте галочку возле параметра Скрыть не назначенные модули (Hide Unassigned Modules) . Модули, назначенные больше чем для одной страницы, отмечены меткой Все (All) , а модули, что отображаются только на некоторых страницах, обозначены меткой Да (Yes) .
Для редактирования модуля, перейдите в раздел Расширения (Extensions) -> Менеджер модулей (Module manager) , найдите и откройте модуль из списка модулей во вкладке Привязка модулей (Module Assignment) в меню. Здесь вы можете изменить настройки модуля, или определить статью, что выводится на сайте посредством этого модуля:

Еще одним популярным типом содержимого пунктов меню сайтов Joomla является компонент Контакт (Contact) . Для определения содержимого интересующей вас страницы этого типа, перейдите в Меню (Menus) -> Главное меню (Main menu) -> Контакт (Contact) . Проверьте поле «Выберите контакт» (Select Contact *) . Затем, перейдите во вкладку Компоненты (Components) -> Контакты (Contacts) -> Контакты (Contacts) в панели управления Joomla. Найдите и откройте контакт, привязанный к пункту меню Контакт (Contact) .
Главная страница — это лицо вашего сайта. В жизни людей встречают «по одежке», а в Интернете — по оформлению и содержанию главной страницы сайта. Так что если хотите, чтобы о вас в Сети думали хорошо и уважали, вы обязаны сделать стоящую домашнюю страницу. В данной статье вы узнаете как редактировать и изменять ключевую страницу ресурса, установленного на движке Joomla.
https://www.youtube.com/watch?v=HK7sU25NeIA
Как добавлять на главную страницу контент
Во многом успех вашего сайта зависит от его наполнения. То, что вы поместите на главную страницу будет определять тематику и направленность вашего ресурса. Если будете писать о велосипедах, то люди подумают, что это велосайт, а если об электроники, то воспримут сайт, как портал о гаджетах и различных девайсах.
Так что стоит серьезно подойти к вопросу наполнения и поместить на главную страницу только определяющий контент, что погрузит людей в основы вашего сайта.
Чтобы изменить содержание контента на главной, вам необходимо зайти в админку Joomla. Скорее всего, вы уже научились это делать, а если нет, то введите доменное имя ресурса в адресной строке браузера и допишите в конец /administrator. После входа в админку Joomla вы сможете редактировать любое содержание сайта и изменить главную страницу.
Перейдите во вкладку «Материалы», а оттуда в «Менеджер материалов». Через этот раздел меню настроек Joomla вы сможете добавлять новый контент на страницы сайта. Но на удивление вы не найдете на странице добавления статьи кнопку «Поместить на главную страницу сайта». Вместо этого вам необходимо будет нажать звездочку возле названия статьи. После нажатия статья отмечается, как избранная, а значит она автоматически попадает на главную. Чтобы это изменить, просто уберите звездочку, на которую вы нажали.
https://www.youtube.com/watch?v=bg20sJ-SUJ8&spfreload=10
Как редактировать главную
Теперь поразмышляем над вопросом, как изменить саму страницу через стандартные возможности настроек Joomla. Оказывается, в конструкторе есть такая возможности. Вам необходимо вновь зайти в административную панель движка во вкладку «Меню». В выпадающем списке вы увидите пункт «Верхнее меню». Нажмите на него. Перед вами откроется список, среди которого будет числиться «Главная страница». Через эту вкладку вы сможете редактировать наименование главной сайта.
Кроме того, через «Верхнее меню» вы сможете редактировать внешнее оформление главной страницы Joomla. Для этого перейдите во вкладку «Параметры макета». По умолчанию главная страница имеет общий для всего шаблона вид, но вы можете настроить ее индивидуально, чтобы она слегка отличалась по надобности. В частности, вы сможете настроить ширину макета главной, количество ссылок и колонок, а также способы отображения материала в разных частях страницы. После того, как внесете все необходимые изменения, не забудьте нажать «Сохранить», чтобы ваши корректировки вступили в силу.
https://www.youtube.com/watch?v=zb0O69VUCtY
Что размещать на главной
Функции Joomla обеспечиваются работой расширений. Есть компоненты и модули, а также плагины, которые вы сможете размещать в разных частях сайта. Важно правильно наполнить главную страницу содержимым, чтобы она не вызывала отторжения, а наоборот — притягивала людей на сайт. Формат страницы будет определять основная ее часть — компонент, который вы установите. В Интернете есть множество платных и бесплатных компонентов для любых потребностей. Вы сможете найти инструменты для создания каталога на главной, динамической ленты с автоматической публикацией RSS и многое другое.
Постарайтесь сделать сайт с однородным дизайном. Не нужно устанавливать на него как можно больше расширений. Очень важно, чтобы они просто были к месту. Так, на главной странице кредитной организации полезно будет разместить плагины онлайн-калькулятор и конвертер валют. Для каждого сайта свой набор необходимых элементов.
Не рекомендуется проводить эксперименты на главной в режиме реального времени. То есть не стоит редактировать сайт и сразу публиковать его в Интернет. Так вы лишь запутаете пользователей и они перестанут доверять вашей молодой площадке. Лучше сразу постарайтесь сделать окончательный вариант главной, чтобы потом не затягивать с техническими работами. А все эксперименты с дизайном и наполнением проводите где-нибудь не на основном хостинге. Например, можете создать локальный сервер при помощи программы Денвер и уже там редактировать дизайн и статью для главной.
https://www.youtube.com/watch?v=Bl6YxgZqEh0
И не забывайте, что перед вами стоит задача создать лицо вашего интернет-ресурса. Постарайтесь на славу и если понадобится, не жалейте денег на разработку удачной страницы. Вы должны продумать все до мелочей, и пускай это будет тяжело, вы обязательно справитесь!
Список всех статей сайта Joomla, формируется на вкладке «Менеджер материалов» в административной части сайта. Каждую статью сайта, можно открыть в редакторе статей для изменений содержания, добавки фото, ссылок и т.п. Да и первая публикация статьи происходит через редактор статей.
Доступ к редактору статей
Чтобы добавить новую статью, войдите в административную часть сайта и выполните одно из следующих действий:
Выберите в верхнем меню Материалы -> Менеджер материалов -> Создать материал. В Менеджере материалов нажмите зеленую кнопку «Создать» в панели инструментов Менеджера материалов (ряд кнопок вверху страницы).
Описание редактора статей
«Создать материал» и «Изменить материал» это вкладки административной части сайта, где вы можете добавлять новые статьи и редактировать опубликованные статьи.
В редакторе вы выбрать или поменять категорию для статьи, опубликовать или снять статью с публикации, поместить статью на главную страницу сайта, а также поставить статью в очередь для публикации по расписанию.
В системе Joomla можно установить нескольких редакторов для работы со статьями. По умолчанию установлены два текстовых редактора: и один визуальный редактор: TinyMCE. Рабочий редактор называется редактором По-умолчанию и выбирается он в «Общих настройках», меню быстрого доступа или в верхнем меню: Система →Общие настройки.
Примечание: Вкладки «Менеджер материалов: Создать материал» и «Менеджер материалов: Изменить материал» имеют сходные кнопки панели инструментов. Отличие в кнопке «Создать копию статьи» на вкладке «Изменить материал».
Детали редактирования статей
Менеджер статей: Изменить материал
Страница «Изменить материал» содержит 6(шесть) вкладок.

- Материал;
- Параметры редактирования;
Кроме этого обязательный для заполнения – Заголовок. И рядом, Алиас. Алиас система формирует сама или вы можете сразу вбить свой алиас статьи.
Заголовок или название статьи. Статья обязательно должна иметь заголовок, но вы можете исключить его из показа в выборе параметров.
Боковая панель Менеджера материалов
Боковая панель в Менеджере материалов, включает кнопки определяющие состояние и размещение редактируемой статьи. Находится панель справа страницы. Включает панель шесть выпадающих списков.

Метки . Это нововведение Joomla. Метки сайта создаются в компоненте «Tags». Метки для статьи, должны быть уникальны.
Состояние.
- Опубликовано: Статья видна на сайте;
- Не опубликовано: Статья не видна на сайте, но видна в менеджере статей административной части;
- В корзине: Статья удалена из основного списка статей, и имеет состояние в корзине, но все еще находится в базе данных. Из корзины статью можно восстановить. Для этого выбрать в меню «Состояние» «В корзине», выделить нужную статью и нажать кнопку «Опубликовать» в панели инструментов.
В архиве. Статьи в архиве, больше не показываются в своей категории. Показываются статьи архива из модуля архива, но URL статьи не меняется.
Пункт Избранные
Здесь вы можете указать показывать статью на главной странице или нет.
Пункт Доступ
Доступ содержит группы пользователей выбранные вами в Пользователи → Уровни доступа. В этом пункте вы выставляете доступ к просмотру статьи, а не к ее управлению (ACL). По умолчанию выбрать предстоит из четырех уровней доступа: Guest, Public, Registered, Special.
Выпадающее меню Язык
Здесь вы выбираете язык статьи для многоязычного сайта или оставляете «Все» для сайта на одном языке.
Текст статьи
Текст статьи это поле, где вы вводите содержание статьи. Joomla 3 включает в себя три основных варианта редактора: TinyMCE (по умолчанию), Code Mirror и Без редактора. Выбор редактора по умолчанию находится в общих настройках административной панели. Визуальный редактор (TinyMCE) можно отключить при помощи кнопки находящейся вверху слева окна редактора.
Кнопки внизу окна редактора
Внизу визуального редактора предусмотрены 4(четыре) рабочие кнопки для создания статей: Материал, Изображение, Разрыв страницы и Подробнее. Эти кнопки, по–умолчанию, включены в Joomla, в любую версию визуального редактора.
class="eliadunit">
Материал: Эта кнопка открывает модальное око со списком всех статей сайта. При необходимости вы можете вставить в статью название другой статьи с виде ссылки на нее.
Изображение: Эта кнопка позволяет вставить в статью любое изображение из «Медиа менеджера», а также сначала загрузить изображение с компьютера, а потом вставить в статью.
Разрыв страницы: Позволяет разделить статью на несколько частей. Каждая часть статьи будет иметь заголовок, и отображаться в меню, которое появиться вверху статьи в таблице (смотри рисунок ниже).
Подробнее: Эта кнопка позволяет разделить статью на вступление и основную часть. В Параметрах отображения материалы, вы можете задать параметры показывать вводную часть статьи или нет при ее открытии. В коде это тег:
.
Переходим к вкладке «Параметры публикации»

Параметры публикации разделены на две части. Слева все, что касается привязки статьи к различным датам. Дате написания, дате публикации и т.д. Почти все пункты задаются автоматически. В пункте «Начало публикации» вы можете задать любое число публикации, тем самым поставить статью в очередь на публикацию. Это позволяет формировать публикации по плану. В списке статей она будет помечена желтым цветом и опубликуется автоматом в запланированную дату и время.
Правая часть «Параметров публикации» это мета-данные статьи. Основные поля Мета-тег Description и Мета-тег Keywords , вводятся вручную.
Мета-тег Description
Мета-тег Description будет использоваться в качестве описания страницы в HTML страницы. Этот мета – тег важен для поисковых систем и будет отражаться как превью в поисковой выдаче.
Мета-тег Keywords
Meta-тег Keywords. Это ключевые слова статьи. Слова вводятся через запятую, в верхнем или нижнем регистре. Например: слова «СЛОН» и «слон» это равнозначные ключевые слова.
Используется Мета-тег Keywords для следующего:
- Помочь поисковым системам классифицировать содержание статьи.
- В сочетании с баннерами теги позволяют показывать баннеры определенного содержания.
- По тегам осуществляется внутренний поиск по сайту
- По тегам формируется список похожих материалов.
Настройки мета-тег Robots
Интересен пункт «Настройки мета-тег Robots»
Он позволяет скрыть статью от поисковиков. Имеет пять параметров: По умолчанию, Index/Follow, No index/ follow, Index/No follow, No index/No follow . Значения по умолчанию, устанавливаются в Общих настройках сайта.
Переходим ко второй вкладке «Изображения и ссылки»

Изображения
Изображения позволяют задать изображение для вводной части текста и для всего текста статьи. Первое изображение будет видно на главной странице сайта и в блогах. Второе изображение будет видно при открытии статьи вверху. Оба изображения можно ориентировать по отношению к тексту при помощи выпадающего меню «Выравнивание изображения»: По умолчанию, Вправо, Влево, Нет. Параметр «По-умолчанию» задается в настройках визуального редактора установленного по умолчанию.
Ссылки
В этих трех формах (А, В, С) вы можете поместить ссылки с текстами. Ссылка задается с полным адресом, включая протокол . Ссылка перенаправит пользователя, также к ссылке можете добавить текст.

Это достаточно длинный список параметров, которыми можно изменить настройки показа материалов «По-умолчанию». Настройки «По-умолчанию» задаются в Менеджере материалов → Настройки, на уровне Блог, Избранные.

Параметры редактирования позволяют настраивать окно редактора, которое будет открываться при редактировании статьи с фронтальной части сайта. Важно, если у вас настроены пользователи, которые могут входить в административную часть сайта, только с его фронтальной части.
Показывать параметры публикации. (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Параметры публикации». Эти поля всегда будут установлены в свои значения по умолчанию.
Показывать параметры материала. (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Параметры материала ». Эти поля всегда будут установлены в свои значения по умолчанию.
Изображения и ссылки (панель управления). (По умолчанию/ Нет / Да). Если нет, то на вкладке редактирования не будет показываться вкладка «Изображения и ссылки». Эти поля всегда будут установлены в свои значения по умолчанию.

В этом пункте осуществляется управление настройками прав доступа для групп пользователей.